The “Flores” Calendar
New Year’s Day. A time to celebrate one trip around the sun and ready ourselves for the next. How can we represent the unknown, excitement, and beauty of the future?
Throughout history, humans have found ways to record and track the passage of time. It’s a constant in the human experience. Whether it’s my daily planner, the reminders on my phone, or my google calendar, I am constantly aware of the passage of time and the unknown nature of the future. In the creation of my 2025 calendar, I aimed to create a useful calendar that captured the excitement and color the future might hold.
Students were tasked with creating an functional calendar design for the 2025 calendar year. The project utilizes both 2D and 3D skills. Ultimately, the calendar can be a creative interpretation of the passage of time.
Tools Used: Adobe Illustrator, Cricut Maker 3, Epson Printer, 3D Printer
Instructor: Carley Law
Course: DES 321 Images in Communication
Timeline: 4 weeks
Deliverables: 1 physical calendar with hanging mechanism, all digital working files.
Assignment Summary: 2025 Calendar
-Conceptualizing-
As I began to contemplate this project, I searched for the core of what I wanted to capture. There were three things I settled on that I wanted to highlight in this project. The first is the intricacy of a year. So many events make up a year, for better or worse. The next thing I wanted to convey was the passage of time through seasons. This has always been a piece of our world that fascinated me so I wanted to show how each month melted into another season. Finally, I wanted this calendar to show growth. How could I create something that seemed to grow as someone used it?
After I settled on these focuses for my project, I began finding the right idea to convey intricacy, seasons, and growth in a calendar year.
“I wanted to combine the intricacy of the Papel Picado with the individuality and framing of stained glass. ”
-The Idea-
I turned my focus to capturing the growth that happens throughout the year. In my mind, I often see each month unfolding into another. Almost as if each one is a chapter of a book. As each month ends , you are forced to open a new chapter and close the previous one.
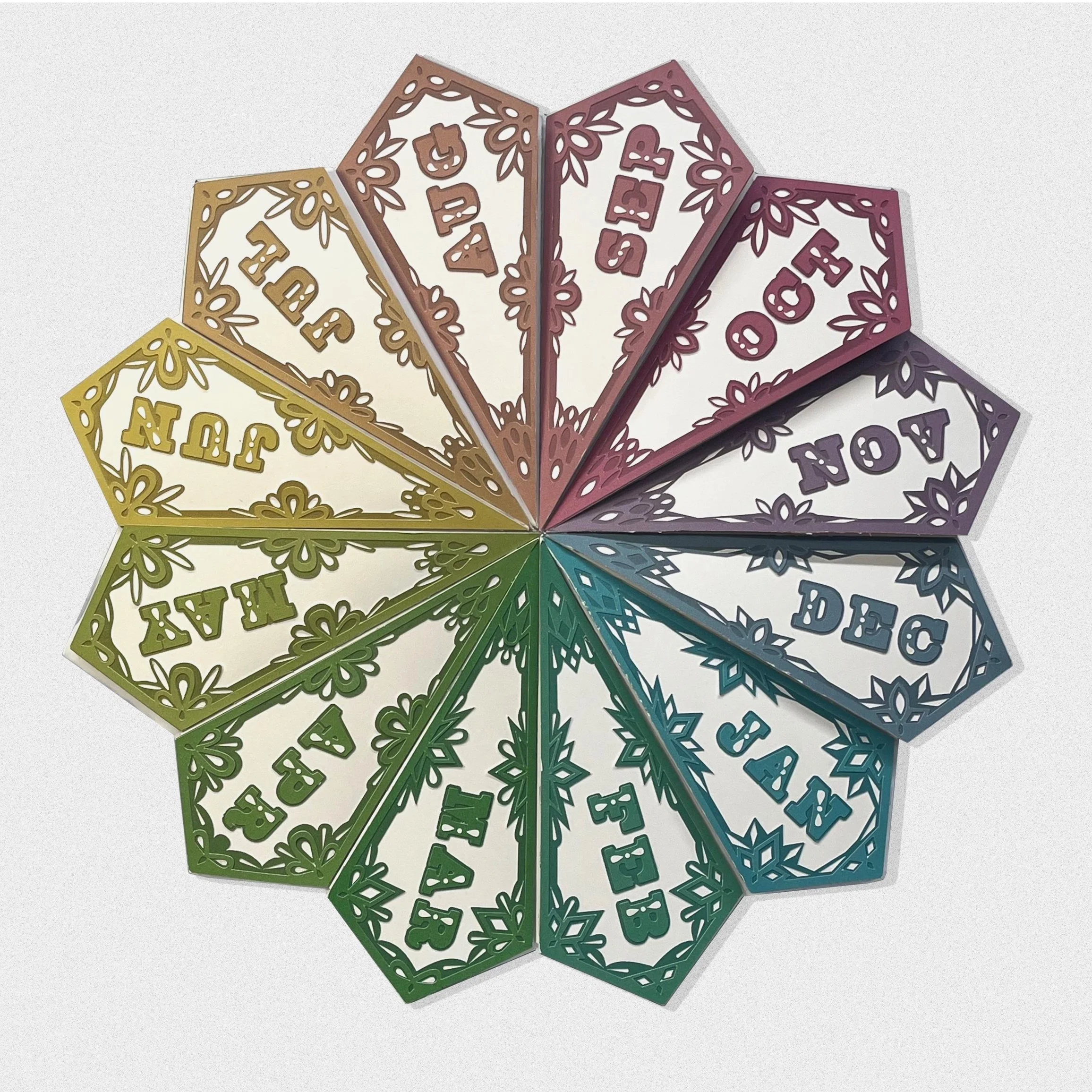
To physically convey this, I grabbed some scrap paper and started making folds. I hoped I would find a fold that opened up and displayed the current month. After a couple of different prototypes, I settled on this diamond shape that unfolded twice into a larger diamond. If I took 12 of these shapes with the right angle, I could create a star-like cyclical representation of a calendar year. Once I had a better understanding of the general concept and skeleton of my work, I was able to build upon this idea by thinking about different opportunities for colors, patterns, and movement.
-Initial Sketch-
-The Inspiration-
For the visual design of this calendar I turned to a couple different sources. Each of these things are tied to what has always inspired me in art. Ever since I was a child, I have always seemed fascinated by each of these facets of design.
Papel Picado:
Papel Picado (translates to “cut paper”) are the intricate banners that are a staple in Mexican party decorations. Each banner is often uniquely designed and cut with delicate designs. Growing up in a Hispanic household, these decorations were a part of my life from the beginning. With this project, I hoped to give a nod to these beautiful banners throughout my work on this calendar.
Stained Glass:
One of the things I admire most about European architecture is the construction of cathedrals and the stained glass windows that are often found inside. The glass is always framed in a way that highlights each color individually. Each design is full of symmetry, yet unique in each section. I was heavily influenced by the use of color and individuality to work towards a greater whole.
-The Overall Design-
-Font-
The font I selected for this project originated from the Rob Roy Kelly (RRK) American Wood type Collection. The specific typeface I used was Columbian. Since the typeface originates from wood blocks, it’s ever so slightly imperfect. I felt like these letter forms were very legible but had a softness to their shape. They seemed very versatile and could fit well with every month regardless of the season.
-Inside Panel-
Designing the layout for the calendar days themselves was challenging. I tried was laying out all of the days in a standard calendar fashion but modifying it to fit in the unique diamond shape. I did my best to create enough room so that the user could write something. and I also included a place for notes on one of the extra panels.
-Colors-
I went with a modified rainbow palette . I focused the palette on blue, pink, yellow, and green. I matched these colors to each season: blue with Winter, green with Spring, yellow with Summer, and pink with Fall. By lining up each of the colors by season, the colors faded into one another.
Once I finalized the initial colors, I found darker versions of each color to give each panel more depth. I also created much lighter versions of the original colors which would be utilized in the layout of the calendar itself.
-The Panel Design-
With the visual designs on the front of the calendar, I wanted to incorporate the ideas of intricacy in the changing seasons. I designed each panel to be two layers of paper.
I started by creating the design for January. I wanted this design to nod towards snowflakes and icicles that are prevalent in the winter. I began by laying out where I would need to cut out the paper and using a diamond shape for each cut. Once I had these shapes, I marked which cutouts would be on each layer. Then I set the initial shapes, using the pathfinder tool in Adobe Illustrator to create the outlines for both of the layers.
I repeated this concept using a different shape for each season. For Spring I used a raindrop shape in order to give a nod towards the rainy weather and the petals on the flowers. For Summer, I used ellipses to contrast it from the winter diamonds. For Fall, I used a shape called a mandorla to represent the color of leaves that fall inevitably changes into.
After I set the design for these four months, I mixed and matched different aspects of each season with one another. I followed the same formula each time, leading to smooth and even transitions from month to month.
“The panel designs visually complimented the colors
and represented the changing of the season. ”
The goals I set out to achieve in the beginning of the process were brought to light through my final piece. The expanding panels, conveyed the growth that each month brings. The front panel designs represent the intricate beauty of every moment in the year. The blending of shapes and colors throughout the piece captures the beauty of the changing seasons. There are definitely parts of this calendar that I would improve upon. In a following iteration, I would want to improve on the precision of the panels.
“As we create, our designs grow with us. During the process, opportunities as well as challenges can arise. ”